CARA MEMASANG-MENAMPILKAN EMOTICON PADA BLOGGER

Blog Orang IT . Pada kesempatan kali ini saya akan share Cara Mudah Menampilkan Karakter Emoticon pada Blogger baik pada postingan Blog maupun pada kotak komentar.
Selamat Datang di
Selamat Datang di
Memasang Kode Emoticon pada Blogger - Beberapa hari terakhir ini banyak pengunjung blog Orang IT berkomentar dengan menyisipkan kode Emoticon namun karena Blog ini tidak mendukung Karakter Emoticon akhirnya kode itu hanya menjadi karakter tulisan biasa. Maka dari itu saya menyisipkan sedikit Script agar Blog ini mampu menampilkan karakter Emoticon untuk membuat Blog terkesan lebih hidup dan tentunya menambah kesan bagi para pengunjungnya .
Dengan adanya fitur menampilkan kode emoticon ini pengunjung mempunyai kesempatan untuk menagungkapkan perasaan ataupun ekspresi mereka melalui karakter emoticon yang ada . Emoticon sendiri dibentuk dari beberapa karakter keyboard seperti : :-) (mewakili senyum) dan banyak karakter lainya.
Berikut Cara Menampilkan Kode Emoticon pada Blogger :
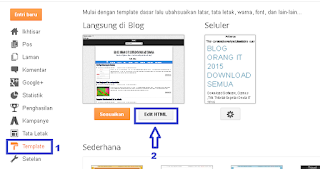
1. Silahkan masuk pada Dashboard Blogger anda , setelah itu pilih pada menu template. Lihat jendela sebelah kanan dan pilih Edit Template
 |
| Masuk Edit HTML |
2. Tekan CTRL + F , ketikkan </head>
dan setelah ketemu Copy-Pastekan Script berikut tepat di atas Script </head> ( Untuk menampilkan Emoticon pada Postingan Blog )
src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript">
 |
| script tampil pada postingan |
3. Masih di Kotak pencarian ketikkan </body>
, lalu ketikkan Script berikut tepat diatas </body> ( Untuk menampilkan emoticon pada kotak komentar blog )
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>.emoWrap{position:relative;padding:10px;margin-bottom:7px;background:#efefef;background-image:-ms-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:-moz-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:-o-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:-webkit-gradient(linear,right top,left top,color-stop(0,#fff),color-stop(1,#fff9f2));background-image:-webkit-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:linear-gradient(to left,#fff 0,#fff9f2 100%);border:1px solid #ccc;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);font-weight:normal;color:#333}.emoWrap:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #ccc;border-right:20px solid transparent;width:0;height:0;line-height:0}</style> <script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Click to see the code!",
emoMessage:"To insert emoticon you must added at least one space before the code."
})
});
//]]></script><script src='http://googledrive.com/host/0B-GuAkK2nj5gbVg2dXladnUzbVU' type='text/javascript'/></b:if>
 |
| Script tampil icon pada komentar |
4. Selesai, silahkan cek dengan mengetikkan karakter pada kotak komentar anda . Ingat tidak semua karakter langsung ditampilkan tunggu beberapa jam agar semua kode ditampilkan pada blog sobat. ( Lihat di atas kotak komentar anda )
Sekian Postingan saya mengenai Cara menampilkan emoticon pada Blogger semoga bermanfaat dan jangan lupa kunjungi postingan saya yang sebeumnya mengenai Kumpulan Trik Tips Menonton Youtube
Follow Blog Orang IT dan Like FansPage Helmykkediricomp serta untuk Donasi kepada Admin jangan lupa klik iklan yang ada di blog ini sekian dan terimakasih

0 Response to "Cara Cepat Memasang Emoticon di Blogger"
Post a Comment